MVC toepassen in JS

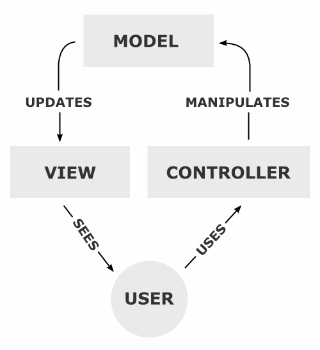
Model-view-controller (of MVC) ontwerppatroon deelt het ontwerp en implementatie van complexe toepassingen op in drie 'lagen' met elk zijn specifieke verantwoordelijkheid:
- model: gegevensstructuur waarin de gegevens zitten die in de view getoond worden;
- view: de UI;
- controller: dispatcht de interactie van de gebruiker, namelijk maakt indien nodig aanpassingen aan de opgevraagde gegevens en bereidt ze voor alvorens ze weer naar de view te versturen;
Het opsplitsen van deze verantwoordelijkheden in afzonderlijke onderdelen bevordert de leesbaarheid en herbruikbaarheid van code.
Controller
Je kan events op meerdere manieren implementeren in JS:
- her en der in de HTML events toe voegen die de aanvragen van de gebruikers (meestal klik-events) moeten afhandelen (JavaScript inline event handling);
- koppelen aan event property in de DOM (Tradioneel event registratie model)
- eventlisteners gebruiken die buiten de HTML staan (De JavaScript HTML DOM EventListener);
We laten het klik-event opborrelen (meer info hierover in JS - Eventstroom) tot aan de hoofd-div en koppelen er een appDispatcher methode aan met de addEvenListener methode. Dat doen we wanneer de pagina volledig geladen is.
Een voorbeeld hiervan vind je op VOS - de dispatcher.
2017-01-01 19:49:52